在数字化的浪潮中,内容创作已成为自媒体领域的关键竞争力。而在这个领域,"有一云AI"以其独特的AI写作辅助功能,为创作者们开启了一扇通往高效、创意无限的新世界大门。
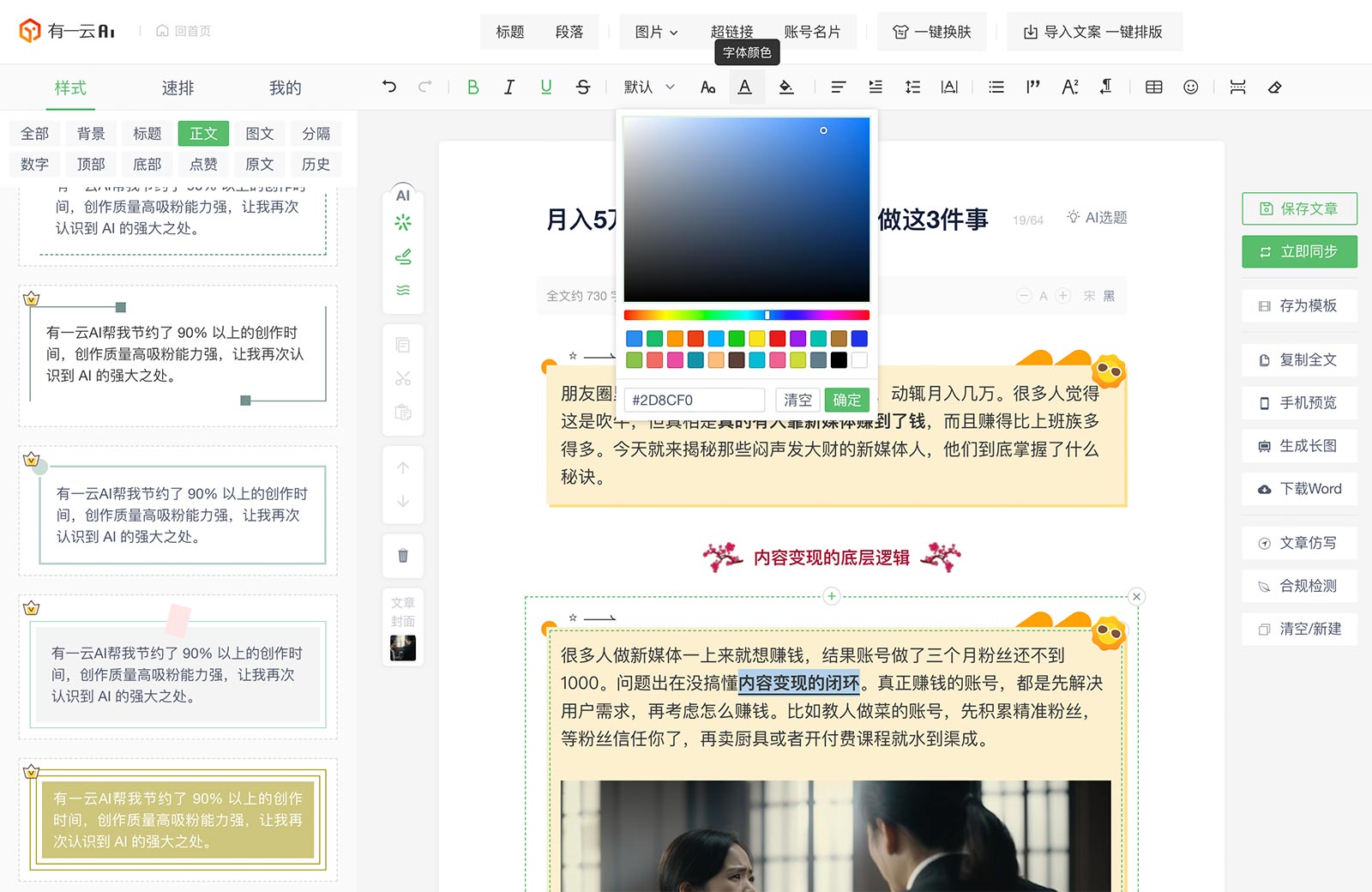
"有一云AI"在内容排版上,犹如一位独具匠心的设计师。它提供了包含标题、内容、图文、分隔、引导等五大类的数千款装修皮肤,让每一篇文章都能焕发出独特的风格与魅力。在这里,排版不再是难题,而是艺术与科学的完美结合。
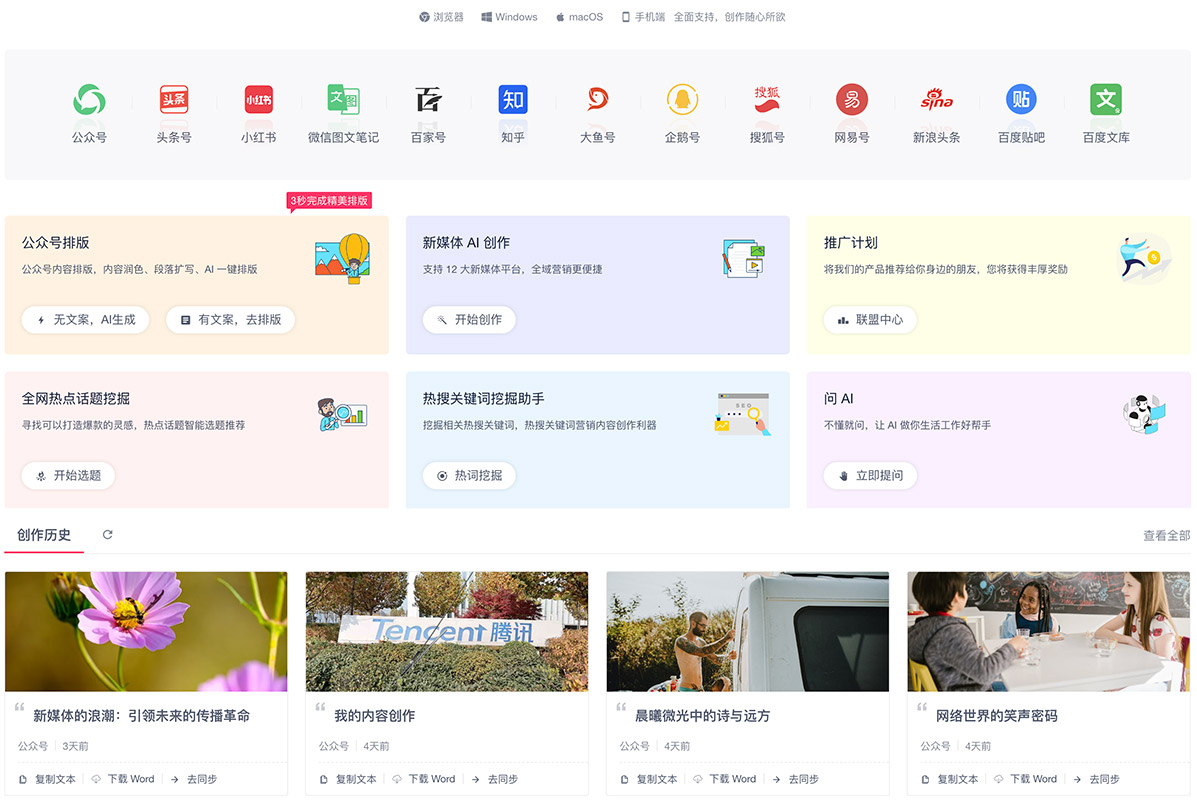
"有一云AI"深知自媒体的多元化需求,因此它支持公众号、头条号、小红书、百家号、知乎、企鹅号、搜狐号、新浪头条、百度文库等多家自媒体平台。在这里,你无需再为不同平台的创作规则而烦恼,只需一键,即可实现跨平台的内容创作。
除了基础创作之外,"有一云AI"还具备段落扩写和内容润色能力,让你的文章更加精彩。同时,它还能自动为内容生成配图,让图文并茂成为常态。这一切,都旨在为你的内容创作提供全方位的支持。
在"有一云AI"的AI工具箱中,内置了超过360款AI应用。这些应用涵盖了自媒体、营销、教育、餐饮、企业服务、电商、生活服务、旅游、医疗、美容等多个行业的内容创作场景。在这里,无论是创意的火花还是技术的支持,你都能找到。
"有一云AI"作为一款AI写作辅助工具,不仅简化了内容创作的流程,更提升了创作的质量。在这个信息爆炸的时代,选择"有一云AI",就是选择了高效、创意与便捷。让我们共同迈向内容创作的智能化未来。